"HTML5 e CSS3 - Módulo 2"
CSS-intro
"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


<!DOCTYPE html>TitleHTML Semantic ElementsHead, header and headingParagraphFormatingEntitiesEmojisImagesFaviconMark the textHow to display codeQuotationsListsLinksResponsive imagesAudioVideoRead more about it at w3schools.
An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element (h1, h2, p, span, div, etc.). The style attribute can contain any CSS property.
Example:
This is a paragraph.
This is the code for the given example:

The disadvantage of this method is that you have to repeat the style in every element of the website, one by one.
The advantage is that it personalizes a given element.
It styles only the web page it's in. You should have to copy the code to as many pages your website has if you want all the pages to have the same overall style. Not practical.
But internal CSS can be useful to highlight one page.
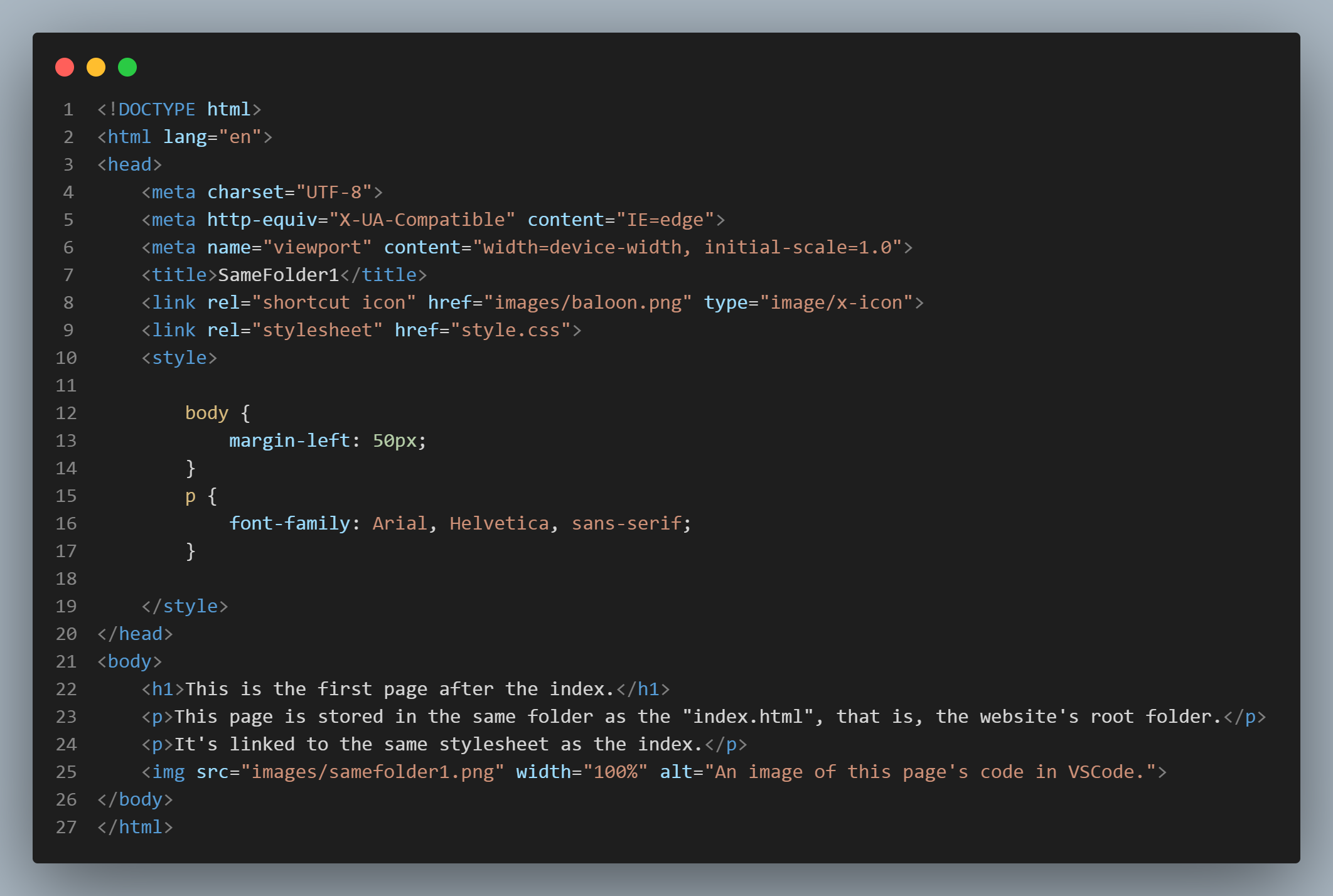
it's added in the "head" section of your document, which here is setting 1) a left margin for the whole body section and 2) The font family to all the paragraphs of the page, as you can see in this code snippet:
You can check the basic CSS syntax at www.w3schools

With an external style sheet, you can change the look of an entire website by changing just one file!
External style sheet
means that appart from the index(or any other name).html
file you are, you must create a xxxx.css
file which will be the target of the link explained below.
Each HTML page must include this simple and unique reference to the external style sheet file which is the <link rel="stylesheet" href="style.css"> element, inside the head section.
And here's how the code gets:

The .css
files should have the following declaration in the very first line:
@charset "UTF-8";
The @charset rule specifies the character encoding used in the style sheet.
UTF-8
means the set of characters that include all the graphic signs used, for instance, in Portuguese. Like ç, ~, á, à
.
The @charset rule must be the first element in the style sheet and not be preceded by any character. If several @charset rules are defined, only the first one is used. The @charset rule cannot be used inside a style attribute (on an HTML element), or inside the <style> element where the character set of the HTML page is relevant.