"HTML5 e CSS3 - Módulo 2"
How to display code
"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


<!DOCTYPE html>TitleHTML Semantic ElementsHead, header and headingParagraphFormatingEntitiesEmojisImagesFaviconMark the textHow to display codeQuotationsListsLinksResponsive imagesAudioVideo<code> tag:
The code tag above is between the <code> tags, which turns the fonts into "monospaced". The black background and the green font color are CSS styles I have added. The same happens with the open and close tag symbols, which I added through the "HTML entities" we will see in the next topic.
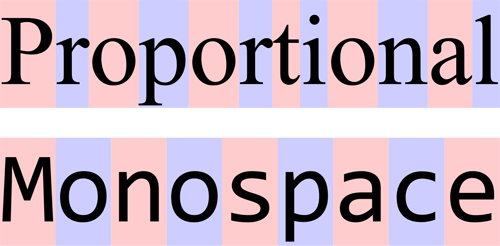
A monospaced font, also called a fixed-pitch, fixed-width, or non-proportional font, is a font whose letters and characters each occupy the same amount of horizontal space. This contrasts with variable-width fonts, where the letters and spacings have different widths. Check the comparison below.
(From Wikipedia).

If you just put a JS code snippet into a <code> tag it does not replicate the line breaks and the identing, like the example below:
matches.forEach(function(match) {
match.parentNode.removeChild(match);
});
It's just rendered as monospaced font (and - in this particular case - plus the black and green CSS I applied to all the code tags).
<pre> tag:
So if you really want it to be displayed like the real code in the editor you must apply the <code> tag inside the <pre> tag (check the source).
This tag also displays the text as it is formated at the origin, or PRE-formated (hence the name of the tag).
And it renders code as follows:
matches.forEach(function(match) {
match.parentNode.removeChild(match);
});
Important remarks:
Please, pay attention where it mentions the HTML entities.
(This is the old logo. The MDN logo has changed as from March 1, 2022 - I coudn't get any to show here. And now I discovered that I didn't get any because so far there's none "ready made": The new logo is built from CSS traces, not a png or jpg image.).
OPS! Just after writing this (on March 3/2022) I found a png one at Wikipedia, and here it is:

The HTML element represents preformatted text which is to be presented exactly as written in the HTML file (*!!!). The text is typically rendered using a non-proportional, or monospaced, font. Whitespace inside this element is displayed as written. Check it at MDN
*!!! Be careful !!! - It's not quite like that, as the very site continues:
If you have to display reserved characters such as
<, >, & and " within the <pre> tag, they must be escaped using their respective HTML entity.
IN OTHER WORDS, YOU MUST CANCELL THE HTML "CODE EFFECT" OF THOSE SYMBOLS (when displaying code) AS FOLLOWS:
Now let's review and see where they fit:
Entities are used to return / display special symbols.
"An HTML entity is used to display invisible and reserved characters that would otherwise be interpreted as HTML code.
n HTML entity is a piece of text, or string, that begins with an ampersand ( & ) and ends with a semicolon ( ; )./p>
For instance, HTML will interpret the less-than
sign ( < ) as a tag opening if you don't write it as an entity.
< entity makes <When I type the 3 characters above together (without scaping through an entity) they make this symbol: <
But if I want to show you the code that makes < I have to replace the & (ampersand) for its respactive entity, which is "&".
lt (LT in lowercase) means LESS THAN.
Always with a semicolon at the end.
> entity makes > The same as above applies here, with "gt" instead of that.