"HTML5 e CSS3 - Módulo 2"
Video
"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


<!DOCTYPE html>TitleHTML Semantic ElementsHead, header and headingParagraphFormatingEntitiesEmojisImagesFaviconMark the textHow to display codeQuotationsListsLinksResponsive imagesAudioVideo<video>; element.Before anything, be careful! Using this element to embed videos may cause a heavy increase of traffic costs to your website. Read more at Wave.video
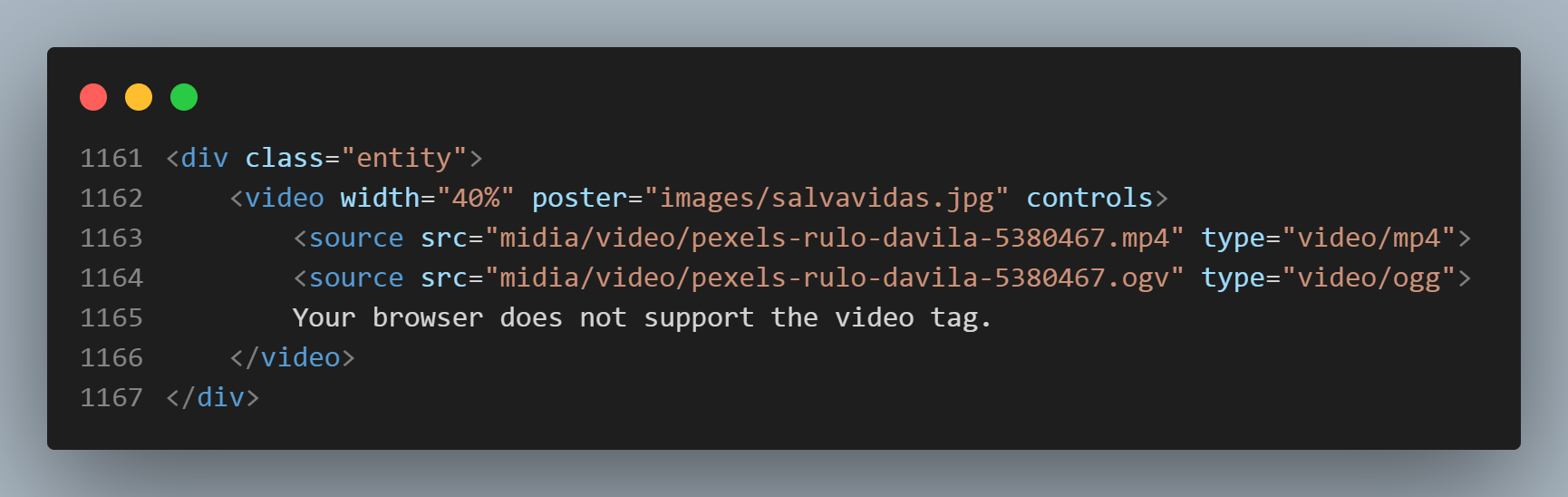
To show a video in HTML, use the <video> element:
Example

The controls attribute adds video controls, like play, pause, and volume.
The poster attribute shows a cover for the video before the first frame.
The <div class="entity"> puts the video inside a purple box. It's a CSS style I've used some times in this page.
"It is a good idea to always include width and (I would say OR) height attributes. If height and width are not set, the page might flicker while the video loads". (w3schools)
Anyway, I have set here ONLY the width (at 30%) to avoid disturbing the original width x height proportion. The snippet image above is just an example copied from w3schools and placed in my code for some minutes. And I have no "ogg" video file either.
The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format.
The text between the <video> and </video> tags ("Your browser does not support the video tag.") will only be displayed in browsers that do not support the <video> element.
To start a video automatically when the page is loaded, use the autoplay attribute after the width and height parameters, instead of "controls
Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
You can also add the loop attribute o the video element to keep the video running again and again.
For complete detais about the video element, check MDN Web Docs.
Video from:"https://www.pexels.com/pt-br/video/asfalto-barco-bote-canal-5380467/" Author: Rulo Davila, at Pexels
Poster picture: Photo by Bicanski at Pixnio.
Teacher Guanabara advices us to use Handbrake video transcoder app to make different versions of our video, but the app doesn't run in my 8.1 Windows. So I'll pretend I have an OGV video just to give you an example of how the code gets.
The basic HTML structure for embedding videos is:
<iframe src="URL"></iframe>
This snippet of code helps display the video on your website. It pulls the video from its original source, without actually “forcing” you to host it on your website. This implies that you won't have to worry that a video will affect your website load time, and it also opens up an array of choices between various video hosting services that best suit your needs.
In a few words, it improves your SEO rating. And if you embed a video from your own YouTube channel it HIGHLY improves your SEO rating, as Guanabara says in the video below.
Five simple steps to embedding a video from YouTube:
Here's a video embeded this way: