"HTML5 e CSS3 - Módulo 2"
Quotations
"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli


<!DOCTYPE html>TitleHTML Semantic ElementsHead, header and headingParagraphFormatingEntitiesEmojisImagesFaviconMark the textHow to display codeQuotationsListsLinksResponsive imagesAudioVideo<q> tag
I could use the keyboard to put a text "between quotation marks", like I did now.
But it would not be semantic.
A small review about semantics:
A semantic element clearly describes its meaning to both the browser and the developer
Examples of non-semantic elements: <div> and <span> - Tell nothing about its content. They just select an area (to be worked by CSS or JS)
Examples of semantic elements: <form>, <table>, and <article> - Clearly defines its content.
<cite> tag
The <cite> attribute is not displayed in the screen. Its purpose is to orient SEO... And most of all it specifies a URL to a document that explains:
<blockquote> (see below), or<q>(see below), or<ins>, or<del>, containing a URL to a document that explains the deletion .<blockquote> tag
The HTML <blockquote> element defines a section that is quoted from another source.
Browsers usually indent <blockquote> elements and that's it. No quotation marks, no italic. Look:
Here is a quote from WWF's website:
For 50 years, WWF has been protecting the future of nature...
WWF works in 100 countries...
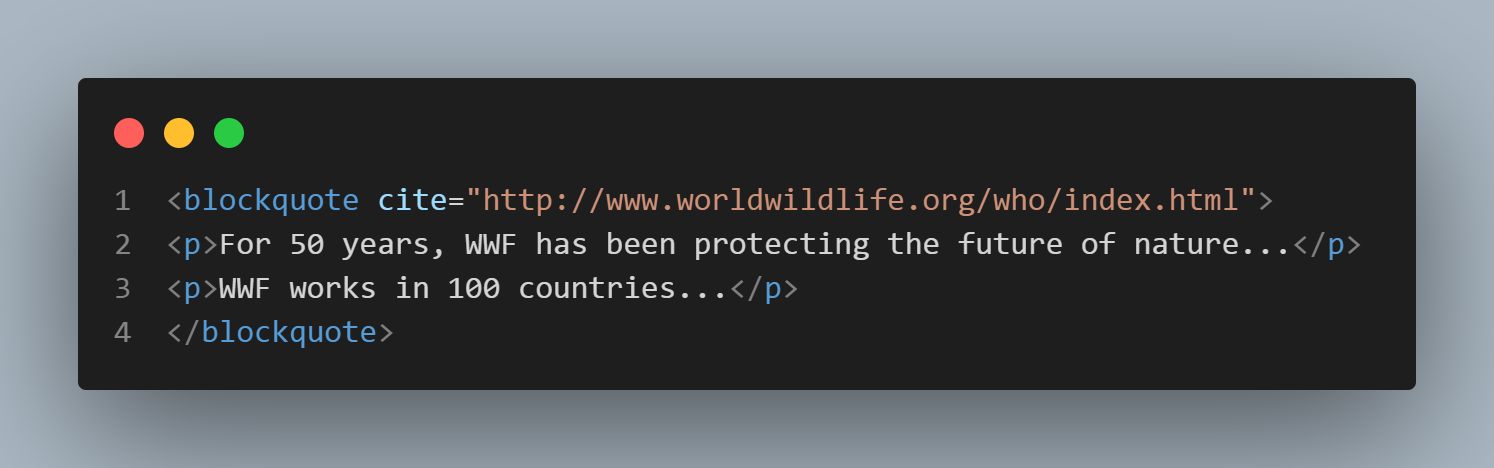
See how the code gets:

<abbr> tag
The <abbr> tag defines an abbreviation or an acronym, like "HTML", "CSS", "Mr.", "Dr.", "ASAP", "ATM".
In VSCode, Emmet brings it to us already with the global <title> attribute to show the description for the abbreviation/acronym when you mouse over the element. Example:
If you pass the mouse pointer over the HTML abbreviation you will see its meaning.