"HTML5 e CSS3 - Módulo 2"
Introduction - <!DOCTYPE html>
"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli.



"Curso em Vídeo"
This is the student's notebook of Ricardo Barros Becheli.



<!DOCTYPE html>TitleHTML Semantic ElementsHead, header and headingParagraphFormatingEntitiesEmojisImagesFaviconMark the textHow to display codeQuotationsListsLinksResponsive imagesAudioVideo
Welcome to Module 2
Which is the CSS styled + navbar organized previous module
At the end of navbar's last item there's a link to another set of pages with CSS lessons content
<!DOCTYPE html> DeclarationAll HTML5 documents must start with a <!DOCTYPE html> declaration.
Version 5 of HTML is the latest version as I build this page.
The declaration is not an HTML tag. It is an "information" to the browser about what document type to expect.
In HTML 5, the declaration is simple:
<!DOCTYPE html>
The 3 paragraphs above were taken from W3schools. It's worth a visit.
That's how an HTML5 document is born. Of course you have to save the document as "some_name".html. For instance, index.html.
Any other thing typed after !DOCTYPE than only html will not make an HTML5 document. It could build a previous and outdated html document (like html4) or nothing at all if it's an invalid code.
But you don't have to type it all. Not in Visual Studio Code (VS Code) editor.
VS Code has a typing assistant called Emmet that sort of guesses what you are about to type and gives you hints to choose.
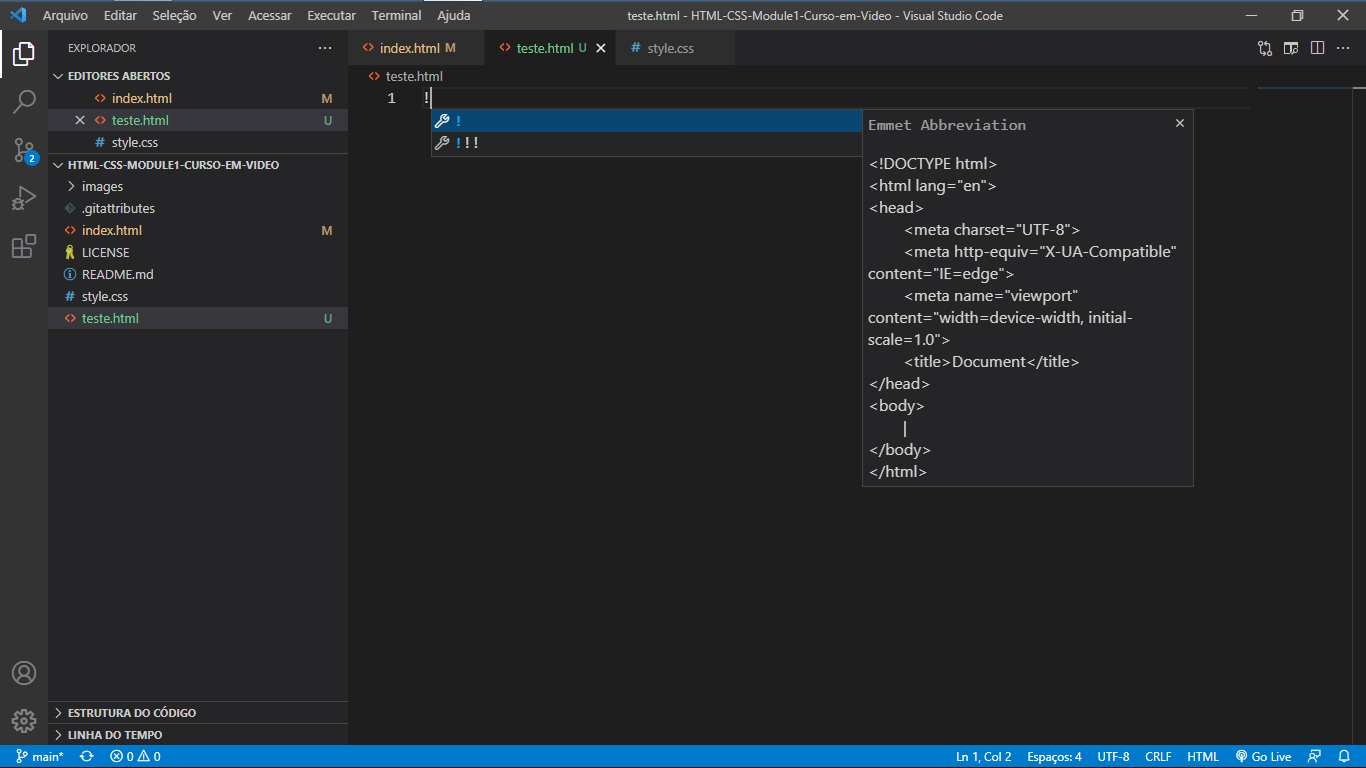
Thus, just type an exclamation mark
in a blank .html document. The figure of a tool followed by any options of !
Emmet may have wil instantly appear in a blue background near to your cursor, like that:!

Then, press Enter and it's done.
Learn more about Emmet in the VS Code website.
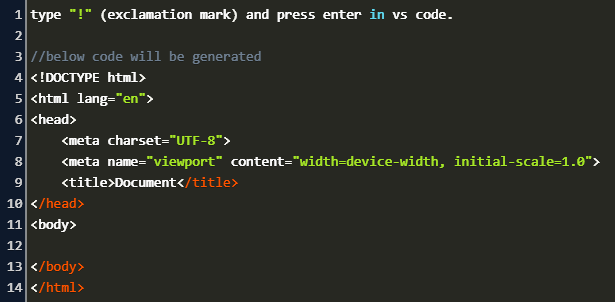
What will appear as a result of that is the folowing:

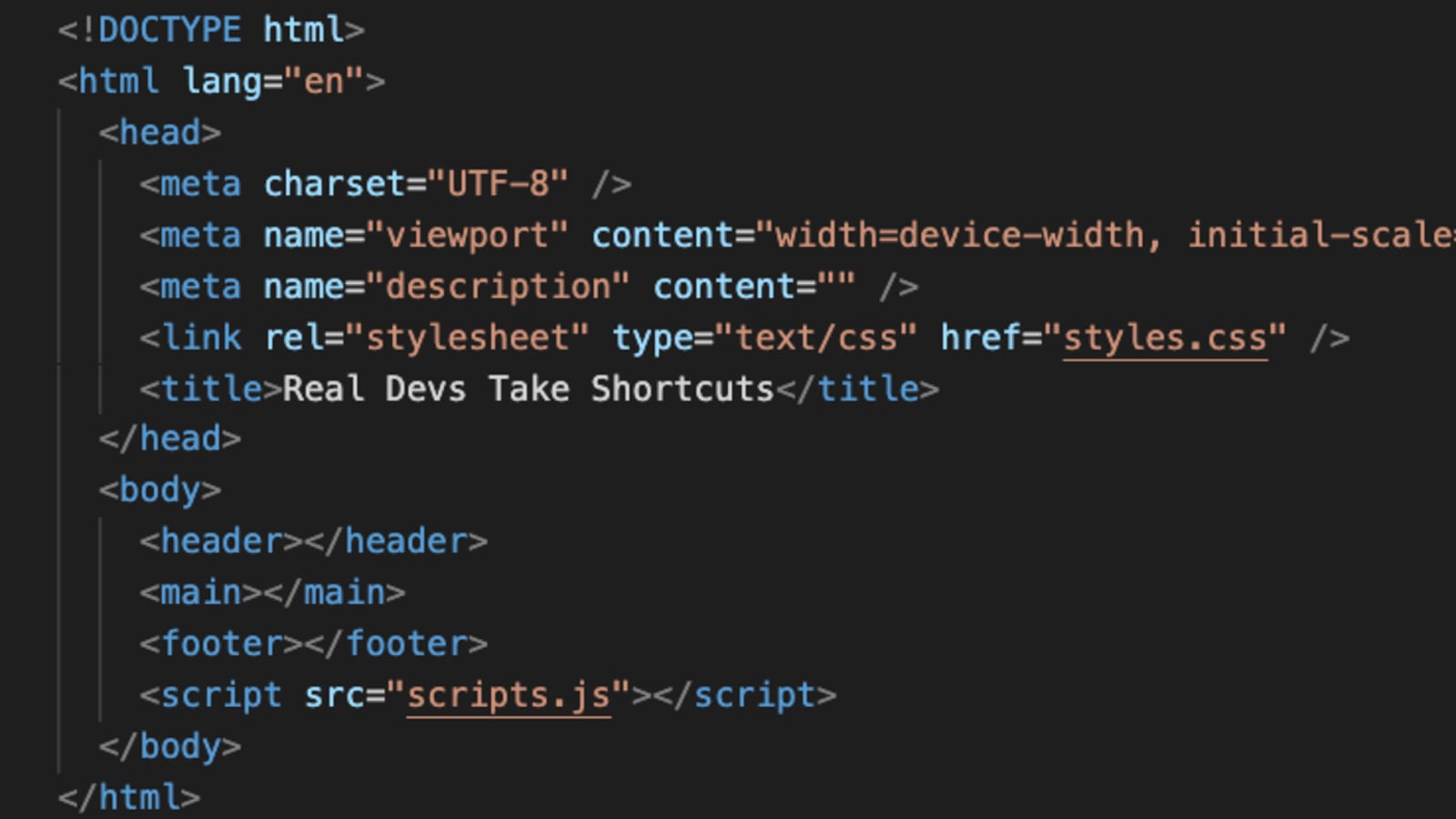
AND LATER, WHEN YOU PROGRESS IN FRONT-END:
You will implement some mandatory things to that basic srtucture, like the:
<head> area)
<script> link (in the end of the <body> area) to an external* JavaScript document.
* External to the html document but still being part of your project.
See how the few extra implements will look like: